

- #MANAGE APPS CHROME INSTALL#
- #MANAGE APPS CHROME TRIAL#
- #MANAGE APPS CHROME PASSWORD#
- #MANAGE APPS CHROME DOWNLOAD#
Customize Chrome apps by setting policies for supported apps. With today’s launch, the Admin console has been updated with a new App management view, providing admins with greater visibility and control in managing specific apps and extensions in their domain. When the window opens, select the USB memory stick, and click Save.Chrome application settings in the Admin console allow admins to control which Chrome applications and extensions their users can access, and whether users can create and publish their own apps. #MANAGE APPS CHROME DOWNLOAD#
Click the download button next to the srf and log file(s) you want to download.If the File Viewer does not display, click on the window and then press z again. Press z, and the File Viewer box appears.
#MANAGE APPS CHROME PASSWORD#
Focus your cursor in the username or password field. On Chrome OS, the SRF default primary save location is not customizable. Note which student tests on which device during infrastructure trials and on test days. You only need to set this configuration one time.Ĭommunicate SRF and log file locations/procedures to proctors (see Primary Save Location below ). The same secondary save location applies to all computers and devices. Prior to testing, complete the following steps:įamiliarize yourself with the default primary save location.Ĭonfigure the secondary save location through your assessment management system. If a Settings page appears, make any necessary selections, click Select, and then Start. If you do not see a Practice Tests link, use an authorization ticket from your student management system and start a test. 
If you see a Practice Tests link on the Sign in page, click Practice Tests and start a test.Start a test to ensure that you can do so without error.Ĭlick the appropriate icon for your test. If you need to select a different test, click the user drop-down menu at the upper-right of the page, and click Choose a different customer. If your test was selected before the test session, you see the Sign In page, rather than the home page. If you have not already done so, choose the appropriate icon for your test on the home page. This works only while the message displays. In the lower left of the screen, select Apps > TestNav to launch TestNav.Ī message appears, informing you that you can use s to exit Chrome OS when you first launch TestNav.
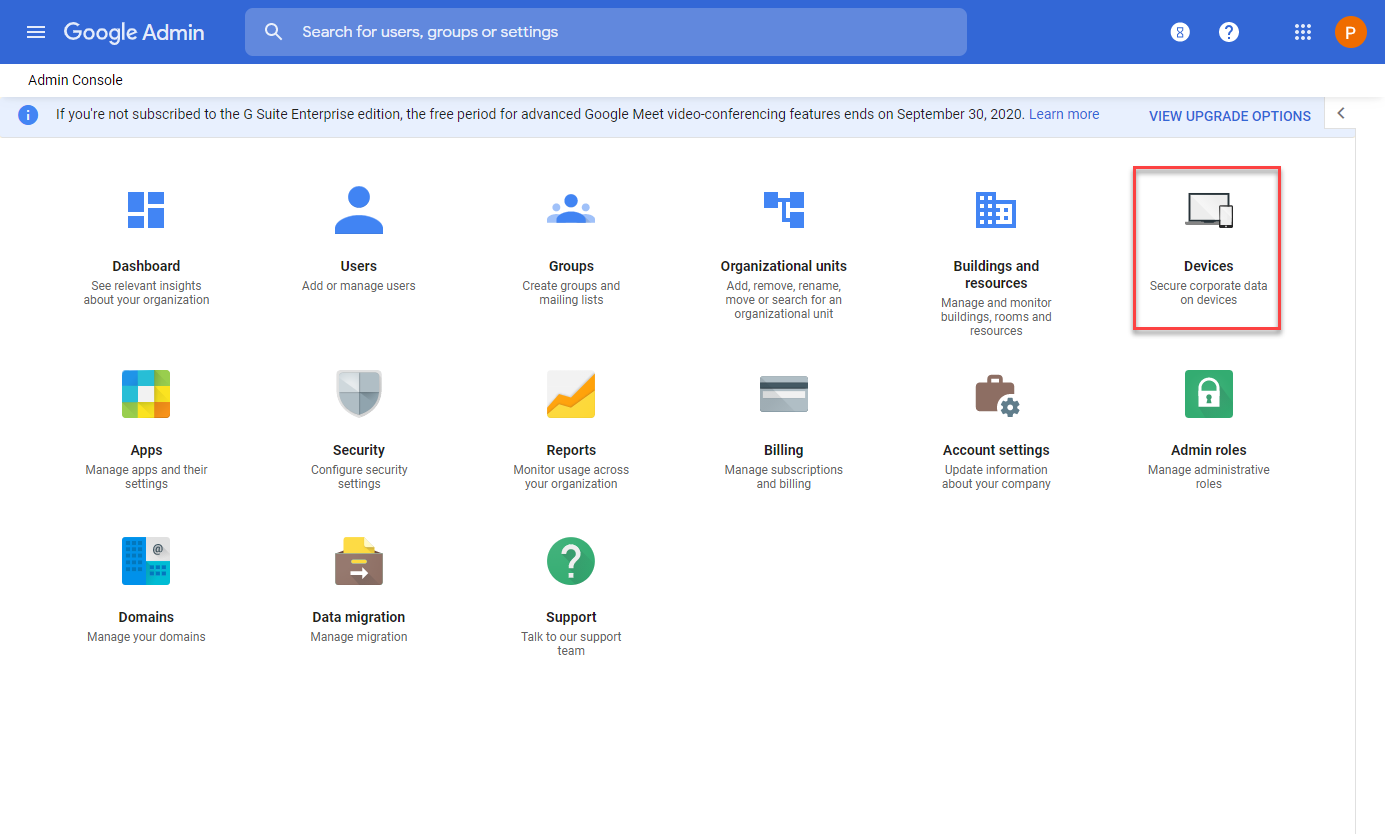
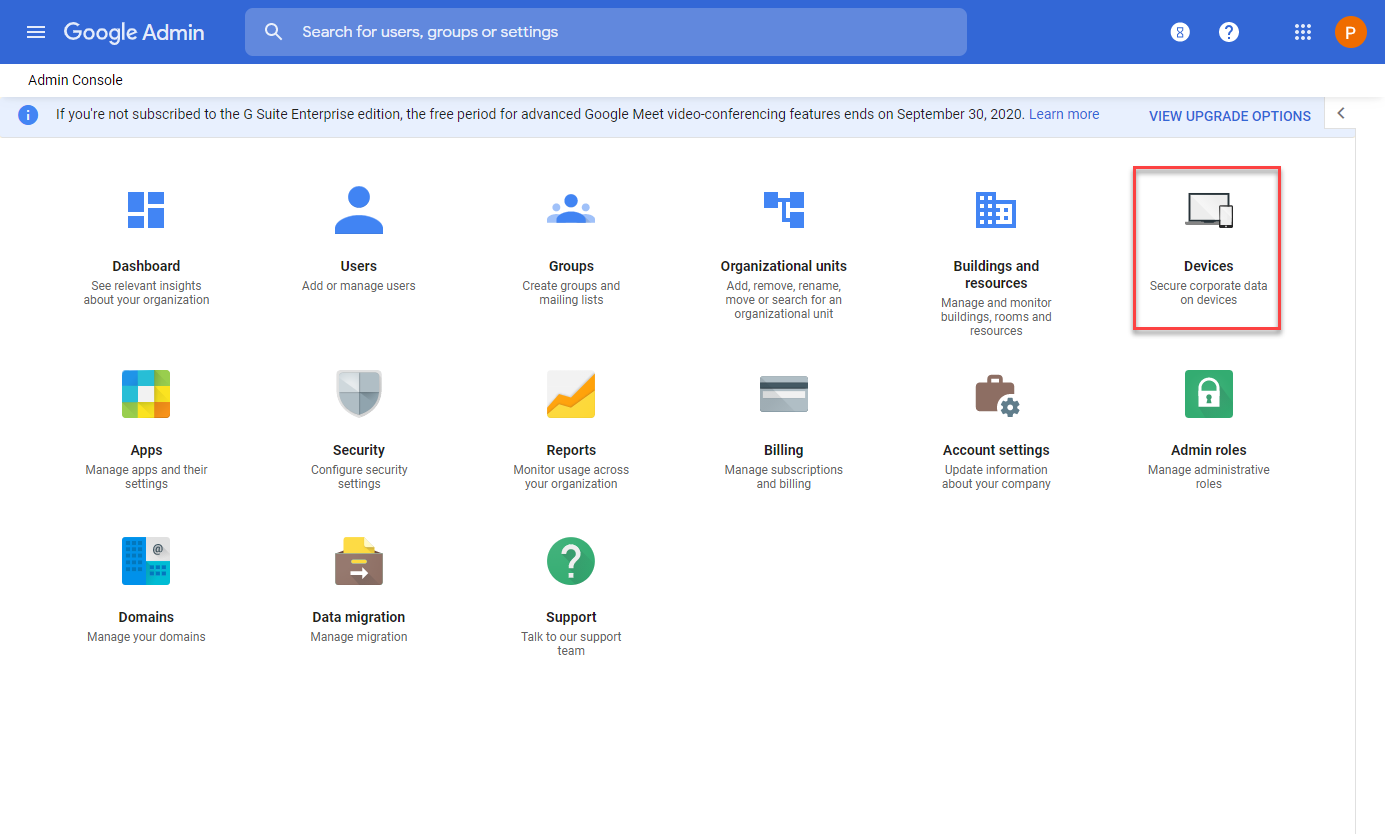
 Power on the device, but do not log in. See your Test Results under Network Diagnostics to determine whether your network has sufficient bandwidth to test without ProctorCache. Use this information to troubleshoot, and run App Check again.Įstimate the number of devices that will connect to your network during testing, and enter it into the Number of devices field. If ProctorCache connectivity fails, TestNav provides information for possible resolutions. The configuration identifier allows TestNav to also check connection to ProctorCache computers. In the panel on the right, set the app and extension policies. If prompted, accept the app permissions. Google Play contains TestNav for Android and not for ChromeOS. Click Add and choose Add from Chrome Web Store. Then, s elect a child organization, if necessary. Under Organizational Units, select the top-level organization for which you want to configure settings. Sign in to the Google Admin console for your domain, using your administrator account (does not end in the Google Admin console home page, go to Devices > Chrome.
Power on the device, but do not log in. See your Test Results under Network Diagnostics to determine whether your network has sufficient bandwidth to test without ProctorCache. Use this information to troubleshoot, and run App Check again.Įstimate the number of devices that will connect to your network during testing, and enter it into the Number of devices field. If ProctorCache connectivity fails, TestNav provides information for possible resolutions. The configuration identifier allows TestNav to also check connection to ProctorCache computers. In the panel on the right, set the app and extension policies. If prompted, accept the app permissions. Google Play contains TestNav for Android and not for ChromeOS. Click Add and choose Add from Chrome Web Store. Then, s elect a child organization, if necessary. Under Organizational Units, select the top-level organization for which you want to configure settings. Sign in to the Google Admin console for your domain, using your administrator account (does not end in the Google Admin console home page, go to Devices > Chrome. #MANAGE APPS CHROME INSTALL#
To install TestNav on managed devices, you first ensure each device's settings are set to keep local data to avoid accidentally deleting the SRF and log files. Then, you add TestNav as a kiosk app.įollow the steps below to install TestNav. To check whether a device is managed or unmanaged, see Manage Chrome Devices. Unmanaged devices are typically only used in "bring your own device" (BYOD) settings. To set up TestNav on Chrome OS, you should first determine whether each device is managed or unmanaged. If an error occurs, you can locate files only on that specific device. The TestNav app saves SRFs to only one designated place on the testing device.
#MANAGE APPS CHROME TRIAL#
During BOTH the infrastructure trial and the actual test, note which specific device each student uses during each test.







 0 kommentar(er)
0 kommentar(er)
